Hai un sito web mobile e sei curioso di sapere se è stato realizzato ad arte. Ti compiaci di avere un prodotto moderno ed accattivante ma non sai se effettivamente il lavoro svolto merita considerazione da parte dell'utenza e, perché no, se può darti anche qualche vantaggio in termini di visibilità sui motori di ricerca. Se ti riconosci in questa descrizione, allora questo articolo può tornarti utile.
Novità sul fronte Google per siti web mobile
Di recente rilascio, un nuovo tool di analisi delle prestazioni dei siti web è disponibile per tutti gli utenti. L'applicativo non richiede iscrizioni e può essere utilizzato per valutare il proprio sito web professionale o un qalunque altro dominio o pagina indicizzata.
Nel precedente articolo Creare un sito web responsive per mobile: tutto quello che devi sapere ho segnalato una applicazione disponibile per una valutazione generale dello stato di ottimizzazione dei siti web mobile. Il tool di cui parlerà ora sembra essere altrettanto valido, con il vantaggio di offrire qualche informazione in più a chi si cimenta con l'analisi.
Scopo di Think with Google (il nome dell'applicazione) è quello di verificare, rilasciando un valore finale che va da 0 a 100, tre parametri principali:
- Mobile Friendliness: livello di ottimizzazione del sito web per i supporti mobili (smartphone e tablet);
- Desktop Speed: livello di performance nella visualizzazione del sito su computer desktop;
- Mobile Speed: livello di performance nella visualizzazione e nel caricamento su supporti mobili.
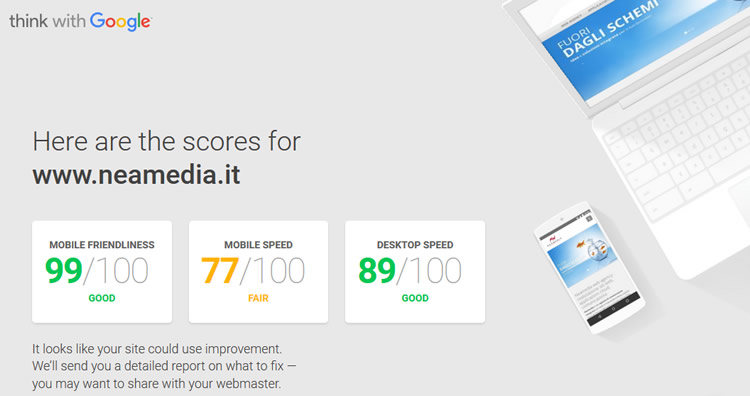
Ho effettuato un test di valutazione, nel caso specifico sul sito di Neamedia, nel quale stai leggendo questo breve articolo, accedendo alla pagina del tool di analisi, raggiungibile al seguente indirizzo: https://www.thinkwithgoogle.com/feature/testmysite/. La grafica della pagina è molto semplice, come mostrato nell'immagine qui in alto, così come semplice ed intuitivo è l'utilizzo dell'unica funzione disponibile (impossibile sbagliare).
Come funziona il nuovo tool
Inseriamo l'indirizzo del nostro dominio nella casella a centro pagina e clicchiamo sul pulsante TEST NOW. Attendiamo, una manciata di secondi, che l'analisi sia completa. La finestra di riepilogo mostrerà una anteprima della URL analizzata e, in basso a sinistra, i tre campi con i risultati espressi in valori numerici e i rispettivi giudizi.

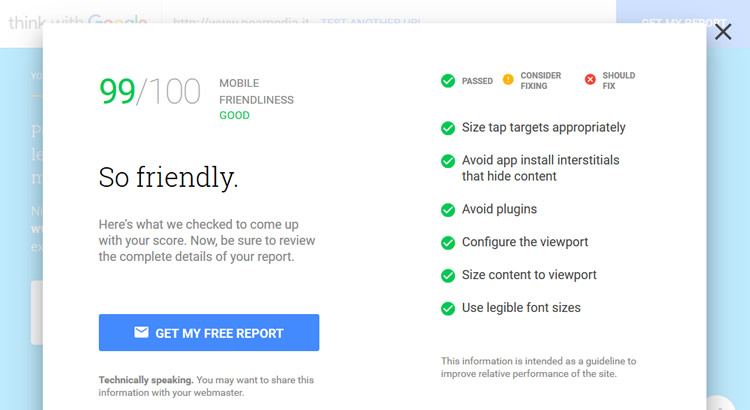
Scorrendo più in basso nella pagina potremo visualizzare i medesimi risultati, distribuiti in tre finestre separate, con la possibilità di accedere, per ognuna di esse, ad informazioni un po' più approfondite. Cliccando infatti sui rispettivi link VIEW THE DETAILS accederemo a delle finestre di popup, ciascuna delle quali mostrerà un breve commento generale e segnalerà una serie di suggerimenti per migliorare le prestazioni del sito web. Tali suggerimenti sono divisi in tre livelli di importanza:
- Passed: traguardi già riscontrati e conseguiti nel sito web;
- Consider to fixing: modifiche all'architettura e/o a contenuti suggerite per migliorare le prestazioni;
- Should fix: modifiche raccomandate per migliorare la visualizzazione del sito.

Di fatto i suggerimenti non sono molto dettagliati ma forniscono buoni spunti per operare sui contenuti del sito web in analisi, sulle modalità di formattazione e restituzione dei dati agli utenti in fase di navigazione.
In aggiunta a questa prima visione dei dettagli possiamo richiedere un report più approfondito (operazione che consiglio), cliccando sul pulsante GET MY FREE REPORT, presente nella prima finestra dei risultati (Figura 1). Il report viene inoltrato alla casella di posta che specificheremo nel form a disposizione nell'arco di 24 ore circa. Nel mio caso il report è pervenuto nell'arco di un'ora circa. Rispetto all'analisi effettuata sul web, la mail riporta i medesimi valori e suggerimenti con la possibilità di consultare, per ciascun traguardo riportato in elenco, una guida con ulteriori informazioni utili.
A cosa serve
L'utilità di questo tool risiede e acquisisce valore nel contesto dell'ottimizzazione dei siti web per i motori di ricerca. Accrescere le performance del proprio sito secondo i parametri richiesti significa migliorare l'esperienza di navigazione dei propri utenti, scopo primario di ogni amministratore di un sito web, soprattutto su supporti mobili come smartphone e tablet. Ciò si traduce in una maggiore diffusione, lato utenza, dei propri contenuti e in una migliore indicizzazione lato SEO, stando a quanto dichiarato ufficialmente da Google già nel Novembre del 2014 e ribadito successivamente, delle pagine nelle SERP relative a ricerche effettuate su supporti mobili.
Ad ogni modo è una applicazione da utilizzare; offre interessanti spunti e invita (soprattutto gli addetti ai lavori) a considerare e rivalutare le modalità con le quali vengono realizzati i siti web. Forse un po' troppo restrittiva? In effetti, con l'avvento della rete 4G per i supporti mobili e della fibra per i desktop, l'attenzione posta verso alcuni parametri di valutazione sembra essere un po' eccessiva ma, per il momento, sfruttiamo le informazioni in nostro possesso e attendiamo evoluzioni.
Per ora è tutto. Se l'articolo è stato di tuo gradimento ti invito a condividerlo o a linkarlo. Per informazioni o suggerimenti, puoi contattarmi all'indirizzo di posta che trovi di fianco alla mia foto.
A presto!