Il concetto di sito web responsive per supporti mobile è ancora poco conosciuto o semplicemente appreso da molti per sentito dire.
Questa espressione indica chiaramente che ci si riferisce a siti web realizzati appositamente per smartphone o, più in generale, per mobile ma questa associazione è forse un po' riduttiva.
Ecco tutto quello che c'è da sapere:
COS'È UN SITO WEB RESPONSIVE PER MOBILE?
PER DIRLA IN BREVE
Con il termine responsive si identificano quei siti web che sono in grado di modificare il loro aspetto e di riorganizzare i propri contenuti per ottimizzarne la visualizzazione su tutti i tipi di supporto come desktop, smart TV, tablet e smartphone.
Questa ottimizzazione viene effettuata automaticamente mediante una riorganizzazione delle pagine e dei blocchi che le compongono.
Un sito web responsive si differenzia da un sito tradizionale per la sua struttura, formata idealmente da righe (o fasce) che al loro interno ospitano colonne dinamiche (da non confondere con gli elementi delle comuni tabelle), all'interno delle quali vengono collocati i contenuti.
UN SITO WEB CHE FA PER QUATTRO
Naturalmente parliamo di un unica struttura che si adatta ai supporti, non una per ciascun di essi, come era consuetudine fare qualche anno fa (ricordi i siti con estensione .mobi, nati proprio per generare siti paralleli ottimizzati per telefonini? Forse no, l'impresa non ha avuto il successo atteso).
L'adattamento delle pagine avviene mediante un codice (CSS) che, unitamente al linguaggio HTML di ultima generazione, prevede tutte le variabili possibili, generalmente riconducibili a 3 o 4 categorie in base alla tipologia dei supporti di maggior utilizzo.
CREARE UN SITO WEB RESPONSIVE SIGNIFICA ADATTARE DEI CONTENUTI
In realtà c'è di più. Di fatto la modularità e la plasticità con le quali le pagine di un sito realizzato con una grafica responsiva sono gestite non si esplicano semplicemente in una riorganizzazione dei "blocchi" della struttura ma toccano diversi aspetti.
Le immagini che seguono sono uno spunto per fornirti alcuni dettagli.

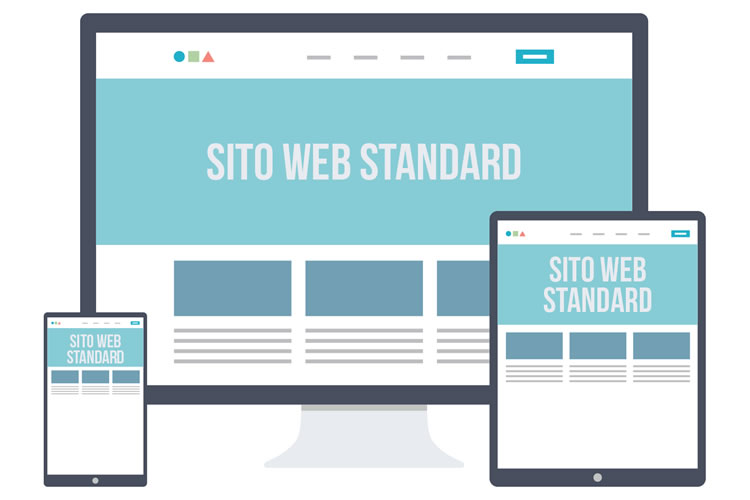
Nel caso di una struttura tradizionale (Figura 1) le caratteristiche della pagina, visualizzata su diversi supporti, sono sempre le stesse. I blocchi che lo compongono non vengono semplicemente ridotti in proporzione allo spazio di visualizzazione disponibile.
Ciò che otteniamo è una perfetta miniatura del nostro sito. Per apprezzare il contenuto delle pagine su smartphone è necessario zoomare manualmente la finestra e spostare il contenuto nel punto desiderato per poter essere correttamente visualizzato.
Anche l'ordine dei blocchi presi ad esempio è il medesimo in tutti i device.

Nel caso del design responsive (Figura 2), il risultato è ben differente e possiamo riassumerlo in un breve elenco:
- La gerarchia dei blocchi viene generalmente preservata ma la loro distribuzione nello spazio cambia, come può cambiare anche il numero di oggetti mostrati.
- L'esperienza di navigazione cambia radicalmente (il menu viene sostituito da un pulsante di apertura menu nella visualizzazione su smartphone).
- L'esposizione dei contenuti è a cascata, per favorire la navigazione sui supporti minori mediante le gestualità manuali.
- La dimensione del testo viene calibrata per una migliore consultazione delle pagine, proprio per evitare di zoomare le finestre.
- Le immagini e gli sfondi vengono ottimizzati e scalati (le immagini non hanno più una misura fissa ma vengono gestite con parametri percentuali in alcuni casi, ritagliate per mostrarne le porzioni migliori in altri).
UN ESEMPIO DI LAYOUT RESPONSIVO (O MOBILE-FRIENDLY)
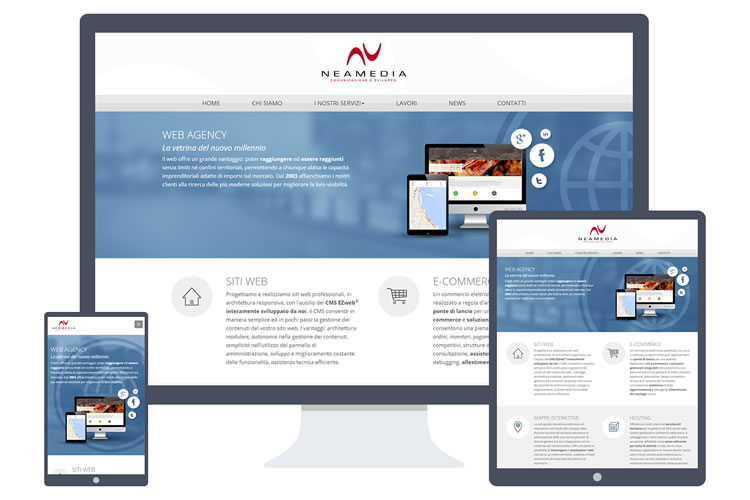
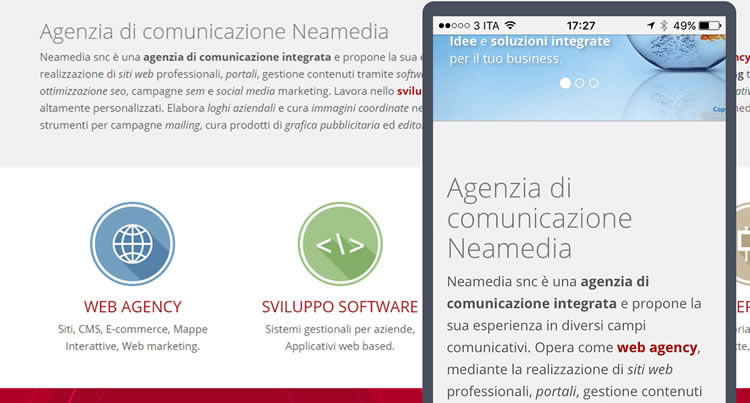
Passiamo ad un esempio più pratico. La Figura 3 mostra l'aspetto che un prodotto ottimizzato per mobile può avere su supporti differenti. Ho scelto una pagina del sito dell'agenzia di comunicazione Neamedia (quello in cui stai navigando adesso e al quale, naturalmente, sono particolarmente affezionato. Mi perdonerai per la citazione).

Puoi facilmente vedere come, nella nuova versione, una pagina interna presa ad esempio cambi significativamente nella collocazione e la dimensione dei suoi contenuti, passando dalla modalità monitor a quella smartphone, ottimizzando l'esperienza di navigazione degli utenti in entrambi i casi.
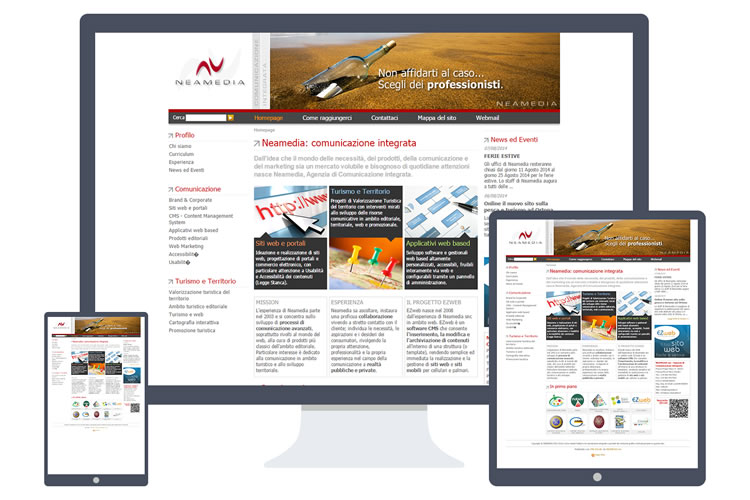
Qui di seguito invece, il medesimo schema relativo alla versione precedente con design tradizionale, online fino a qualche anno fa (Figura 4). L'approccio sul monitor desktop era particolarmente immediato e il menu verticale dava spazio ad un numero di dettagli e argomentazioni piuttosto elevato (forse troppo), raggiungibili in pochi click.
Al contrario l'usabilità su smartphone era decisamente scarsa e scoraggiante, soprattutto in funzione del fatto che la collocazione del menu non rendesse giustizia ai contenuti del sito stesso.

QUALCHE DETTAGLIO IN PIÙ
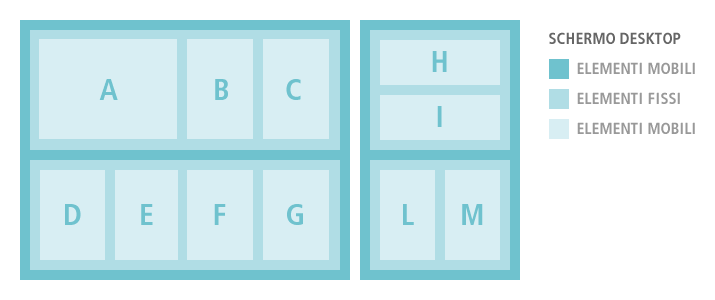
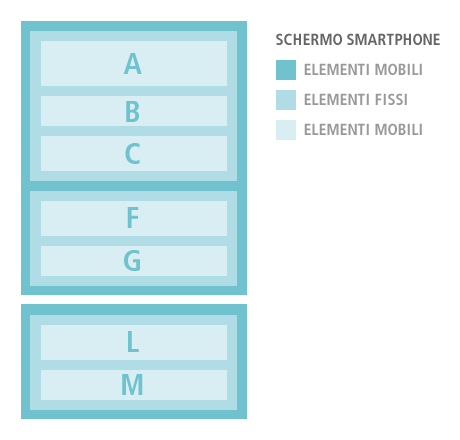
Vediamo un esempio più specifico: nell'immagine sottostante è rappresentato lo scheletro di una pagina realizzata con design responsive e visualizzata su desktop. Questa è composta da due elementi mobili (colore scuro) che possono modificare il loro aspetto in funzione del supporto che si utilizza per navigare. al loro interno sono disposti elementi fissi (colore medio), quindi immutabili, che a loro volta contengono ulteriori elementi mobili (contrassegnati da una lettera).

Se visualizzi la medesima griglia su un supporto mobile, ad esempio un Tablet, potresti notare delle differenze. Ad esempio la disposizione degli elementi A, B e C potrebbe cambiare: l'elemento C non è più sulla stessa linea degli altri ma occupa uno spazio sottostante e più grande degli altri due. Questo per risparmiare spazio in visualizzazione e per dare un diverso accento a C che potrebbe avere necessità, su Tablet, di avere maggior rilievo.
Allo stesso tempo gli elementi D ed E hanno modificato la loro posizione e il loro aspetto, così come nella "colonna" a destra gli elementi H, I, L e M.
I contenuti sono i medesimi del precedente caso ma disposti in maniera ottimale per essere consultati facilmente anche su Tablet.

Passando a visualizzare la pagina con uno Smartphone puoi notare come l'organizzazione degli elementi è mutata di nuovo. Adesso sono tutti allineati in una unica colonna. Gli elementi L e M sono stati collocati a cascata al di sotto degli altri presenti nella colonna di sinistra e alcuni, come D, E, H e I non sono più visibili.
Di fatto, nel passaggio da un supporto all'altro alcuni elementi, oltre ad essere riorganizzati nella visualizzazione, possono essere soppressi automaticamente, sostituiti da ulteriori blocchi non visibili sugli altri supporti o collocati in posizioni molto diverse da quella originale per facilitarne la lettura e per aumentare (o diminuire) il risalto rispetto agli altri contenuti.

Quindi puoi ben comprendere quale sia il grado di libertà che, rispetto al design tradizionale, un sito responsive può darti. Per ogni supporto c'è il giusto risalto dei contenuti, la giusta collocazione e la giusta forma!
QUALI SONO I VANTAGGI DI UN LAYOUT RESPONSIVE?
C'è da dire che la creazione di un sito responsive non deve essere un obbligo ma un'esigenza. Una tale azione implica impegno e dedizione, da parte del cliente in primis e da parte del professionista al quale viene affidata l'opera. Detto questo, ritengo che i vantaggi apportati da questo nuovo tipo di design siano:
- Catturare l'attenzione dell'utente in maniera più semplice ed immediata (difficilmente gli utenti consultano approfonditamente siti non ottimizzati, rimandando la visita ad un potenziale futuro che potrebbe non arrivare).
- Facilitare la fruizione dei contenuti su tutti i supporti (i tuoi contenuti sono universali, perché non anche la forma?).
- Andare incontro alla crescente tendenza nell'utilizzo di device di piccola taglia (la navigazione su supporti mobili è in costante aumento).
- Aumentare il valore dell'immagine aziendale e professionale (un sito al passo con i tempi evidenzia impegno e volontà di proporre il proprio business con entusiasmo).
- Migliore indicizzabilità delle pagine nelle ricerche degli utenti effettuate su mobile (come si evince da questo articolo ufficiale di Google, il motore di ricerca più diffuso prende in seria considerazione il design per siti web mobile).
Quest'ultima immagine (Figura 8) mostra come, nonostante i supporti presi ad esempio siano estremamente differenti per dimensione e per risoluzione, la leggibilità dei contenuti (ad esempio il titolo della pagina ed il testo descrittivo) è perfettamente eguagliata.

IL COSTO DI UN SITO RESPONSIVE È PIÙ ELEVATO?
Non necessariamente. Naturalmente il costo è una variabile che dipende da molteplici fattori (dimensione dei contenuti, architettura, eventuali moduli dinamici o funzionalità nel back-end, tipologia di intervento richiesto e soprattutto il tipo di approccio nei confronti dell'argomento "indicizzazione". Trovi maggiori dettagli nell'articolo "Ma quanto costa un sito web professionale?") ma è evidente che un prodotto professionale abbia un valore economico proporzionato alla sua qualità (siamo sempre lì: Ferrari o Panda? A ognuno la sua scelta, senza che l'una escluda l'altra).
Il carico di lavoro e le attenzioni da dedicare a un prodotto per mobile sono sicuramente maggiori ma il giusto prezzo di un lavoro si ottenga dal perfetto equilibrio tra necessità del cliente e professionalità dello sviluppatore.
CI SONO LIMITAZIONI NELLA GRAFICA RESPONSIVE?
UN DIVERSO IMPATTO GRAFICO
Quando ho iniziato a studiare le modalità e le procedure per la realizzazione di siti di nuova generazione, ricordo di aver letto, tra i tanti, un articolo che riportava all'incirca questa affermazione: "Se pensate di realizzare siti web moderni con impatto grafico e dettagli pari ai siti con struttura classica, il design responsivo non fa per voi!".
Non si può certo negare che le modalità di gestione contenuti, ben diverse da qualche anno fa, segnino un cambio netto di direzione. Quest'ultimo può rappresentare una limitazione per chi ha fatto della professione di web designer la sola espressione di gusto estetico e capacità artistiche ma anche un'opportunità per i professionisti che, giorno per giorno, sviluppano idee innovative che siano una giusta fusione tra design e tecnologia.
Quindi nessun timore, ad ogni limite si contrappone una soluzione!
ALCUNI CONSIGLI
Non dimentichiamoci che l'obiettivo di questo nuovo modo di creare siti è quello di favorire l'utenza verso i siti web mobile-friendly ampliando la propria visibilità; per questo motivo è necessario ottimizzare il sito e le sue performance in maniera che:
- Sia subito e sempre raggiungibile (affidiamoci ad un servizio di hosting professionale e solido; crolli continui e periodi di down prolungati possono nuocere alla percezione di affidabilità e serietà che gli utenti hanno di noi).
- Sia veloce da caricare (evitiamo di sovraccaricare le pagine con gallerie di immagini, a meno che non siano ben collocate e aggiungano valore effettivo ai contenuti).
- Sia facilmente leggibile (utilizziamo concetti concreti, evitando inutili giri di parole e paragrafi di testo che possiamo risparmiare all'utenza, a meno che non stiamo scrivendo un articolo di approfondimenti).
- Sia semplice da navigare (sforziamoci di organizzare menu razionali, un'eccessiva gerarchizzazione delle pagine non è l'arma migliore per stimolare la navigazione).
Queste regole, forse all'apparenza anche banali, rappresentano il modo migliore per approcciare alla realizzazione di un sito funzionale, soprattutto se dedicato a supporti mobili.
SI PUÒ GESTIRE UN SITO PER MOBILE TRAMITE UN PANNELLO?
Si, è possibile gestire, in parte o in totale autonomia, i tuoi contenuti attraverso un'interfaccia user-friendly (ai clienti che lo richiedono fornisco un accesso ai contenuti tramite un pannello di amministrazione appositamente creato), anche se per esperienza ritengo che il cliente vada seguito ed affiancato per tutto il periodo di vita del prodotto.
Il web è una professione a tutti gli effetti e, nonostante l'approccio spesso illusorio del fai da te sia sempre più propagandato, comporta conoscenze tecniche, grafiche e continuo aggiornamento; non si può pretendere una tale preparazione dai propri clienti, "smanettoni" o meno che siano (ognuno ha una vita da vivere, no?). Ma di questo magari parlerò in un prossimo articolo.
SI PUÒ TRASFORMARE UN SITO TRADIZIONALE IN RESPONSIVE?
Direi proprio di si. Che tu abbia un sito statico realizzato totalmente a mano o dinamico e gestito tramite un pannello di amministrazione, puoi fare un salto in avanti. Il design mobile-friendly si basa su un nuovo e diverso concetto di "mostrare" i contenuti al pubblico, per cui la sostanziale differenza con il design tradizionale è nella struttura e nel foglio di stile.
Indubbiamente è più semplice creare un sito web responsive da zero ma in casi specifici e delicati una trasformazione può essere la soluzione più indicata.
HO GIA UN SITO INTERNET. COME FACCIO A SAPERE SE È REALIZZATO CON DESIGN RESPONSIVO?
Dovresti già avere la risposta ma, se dopo aver letto questo articolo hai il dubbio che il tuo sito non sia stato realizzato a dovere, puoi utilizzare un tool ufficiale messo a disposizione da Google. Questa utile applicazione consente a tutti, anche a chi non ha un rapporto troppo confidenziale con il web, di verificare:
- Se il sito analizzato è stato realizzato con design mobile-friendly.
- Se l'architettura è stata realizzata con accuratezza e nel pieno rispetto dei canoni basilari per una visualizzazione ottimale su supporti di piccola taglia.
Per ora è tutto. Se hai trovato l'articolo interessante, ti invito a condividerlo o a linkarlo. Per informazioni o curiosità, puoi contattarmi all'indirizzo di posta che trovi di fianco alla mia foto.
A presto!

